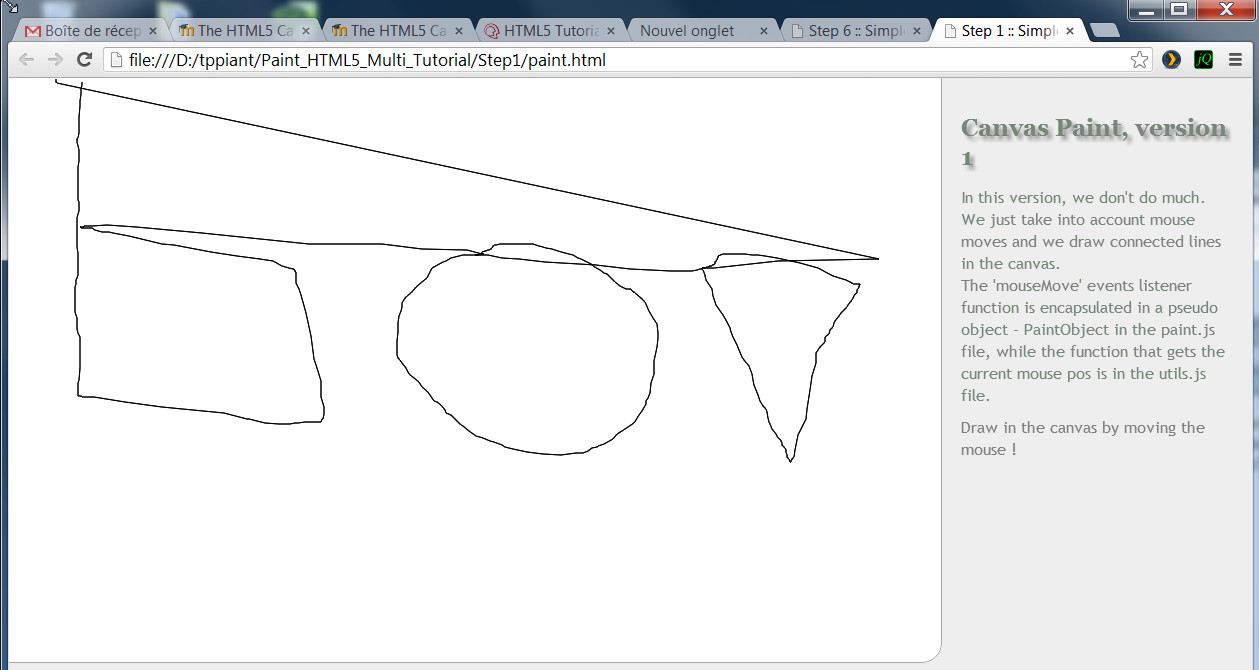
Dragging objects – a very simple HTML5 Canvas example | Rectangle World – HTML5 Canvas and JavaScript: Tutorials and Experiments

python - Handle mouse events on both parent and child widgets (button don't consume event?) - Stack Overflow

javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow

html - Mouse click (or touch) events on canvas causes selection using HTML5, Phonegap and Android - Stack Overflow

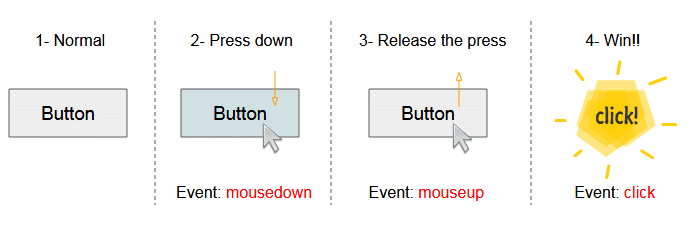
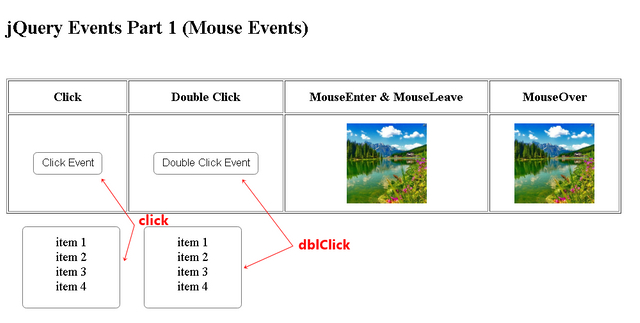
jQuery Tutorial #01 Mouse Events (Click , dblClick, mouseEnter, mouseLeave, mouseOver and Hover) — Steemit





/filters:no_upscale()/news/2013/01/lienzo/en/resources/lienzo-demo.png)